Métodos DOM Javascript
Veja alguns métodos #DOM que facilitam muito as coisas em #javascript

Acessar elementos por id, name, tag, classe e etc. Assim como verificar demais #atributos de um #elemento
Vemos explorar alguns deles com exemplos. Mais material no nosso @brcodesnippets
Se a reutilização for muito grande você pode querer criar métodos auxiliares para isso.
Acessando o elemento.
<input type="text" id="my-id" name="my-field" value="my-value" class="my-class"/>
// <input type="text" id="my-id" name="my-field" value="my-value" class="my-class"/>
// É altamente recomendado, obrigatório na verdade, que todos os elementos de uma página tenham id único.
// document.getElementById();
function getById(id)
{
if(document.getElementById(id)) {
return document.getElementById(id)
}
return null;
}
// exemplo de uso
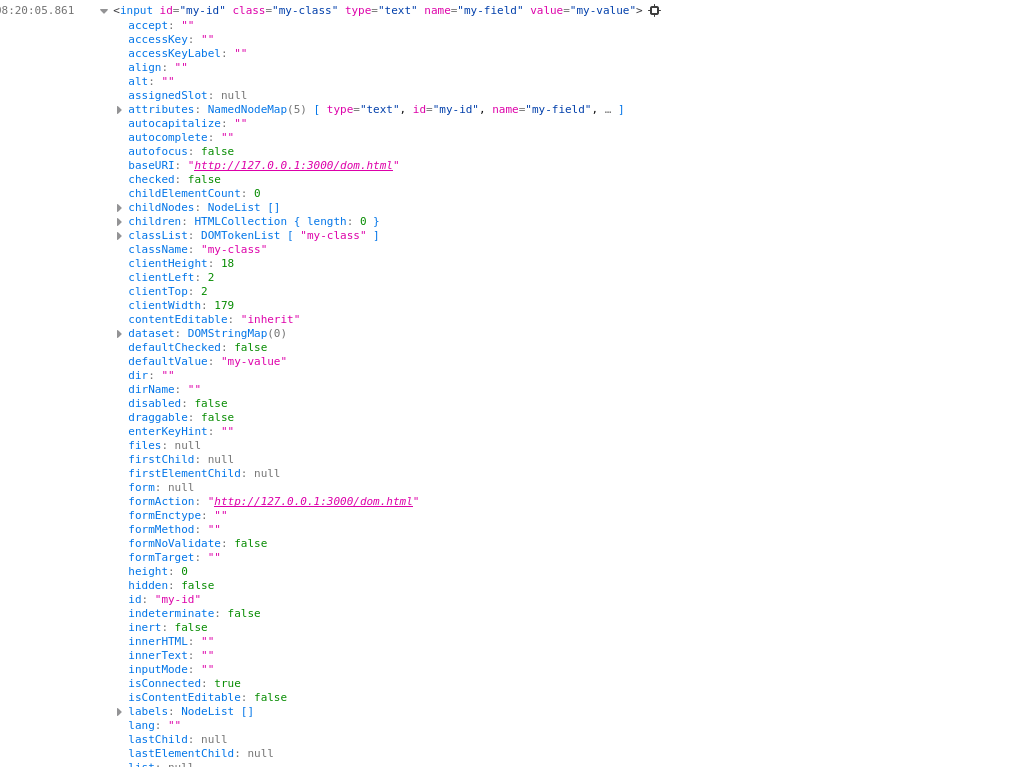
let element_1 = getById('my-id');
// A partir deste ponto podemos testar se o elemento é nulo e se tem determinada classe ou atributo.
Com um console.log(element_1), teremos algo próximo a isso.

Algumas maneiras de acessar elementos com javascript
Por id
document.getElementById('my-id'); ou document.querySelector('my-id');
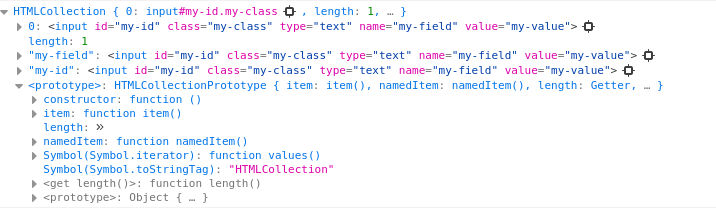
Pela tag name
// Retorna um HTMLCollection
let elementsByTagName = document.getElementsByTagName('input');
console.log(elementsByTagName);

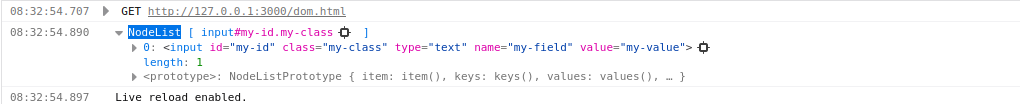
Pelo name
// Retorna um NodeList
let elementsName = document.getElementsByName('my-field');
console.log(elementsName);

Pelo nome de uma classe
// Retorna HTMLCollection
let elementsClassName = document.getElementsByClassName('my-class');
console.log(elementsClassName);
// Retorna um NodeList
let elementsClassNameQSelector = document.querySelectorAll('.my-class');
Mais dicas de como pegar um ou mais elementos com javascript: https://www.codesnippets.dev.br/post/javascript-tips-pegar-elemento-por-id-tag-name-class-e-seletor-css
Atributos e outras propriedades.
Depois que identificamos o elemento podemos capturar comportamentos, atributos ou propriedades conforme necessário.
Vamos ver como podemos pegar alguns atributos conforme nome.
<input id="my-id" class="my-class" data-custom="teste" data-status="0" type="text" name="my-field" value="my-value">
// javascript
// recupera o elemento pelo id
function getById(id)
{
if(document.getElementById(id)) {
return document.getElementById(id)
}
return null;
}
// recupera o valor de um atributo pelo elemento e nome do atributo
let getAttr = function(element,name){
return element.getAttribute(name);
}
let element_1 = getById('my-id');
//0
console.log(getAttr(element_1,'data-status'));
//teste
console.log(getAttr(element_1,'data-custom'));
Código testado
<!DOCTYPE html>
<html lang="pt-br" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input data-nomeCliente="sss" data-custom="teste" data-status="0" type="text" id="my-id" name="my-field" value="my-value" class="my-class" />
<script type="text/javascript">
// <input type="text" id="my-id" name="my-field" value="my-value" class="my-class"/>
// É altamente recomendado, obrigatório na verdade, que todos os elementos de uma página tenham id único.
// document.getElementById();
function getById(id) {
if (document.getElementById(id)) {
return document.getElementById(id)
}
return null;
}
const getAttr = function(element, name) {
return element.getAttribute(name);
}
const getDatasetValueByAttribute = function(element, attributeName) {
if (element && attributeName) {
// Transforma o nome do atributo para camelCase
const datasetKey = attributeName.toLowerCase();
// Verifica se o atributo existe no dataset do elemento
if (datasetKey in element.dataset) {
return element.dataset[datasetKey];
}
}
return null;
}
const elementsByTagName = document.getElementsByTagName('input');
const elementsByName = document.getElementsByName('my-field');
const elementsByClassName = document.getElementsByClassName('my-class');
const elementsByClassNameQSelector = document.querySelectorAll('.my-class');
const element_1 = getById('my-id');
console.log(getDatasetValueByAttribute(element_1, 'nomeCliente'));
console.log(getAttr(element_1, 'data-nomeCliente'));
</script>
</body>
</html>
Compartilhe este artigo: