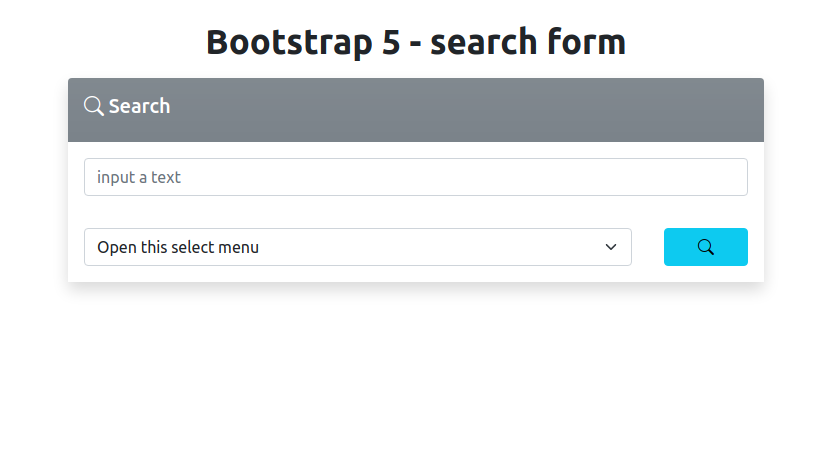
Formulário de pesquisa com ícone
Formulário de pesquisa com ícone estilizado com #bootstrap 5. Mais campos podem ser adicionados conforme necessidade.
Neste exmplo foram utilizadas as classes card, shadow e #form -control

<!DOCTYPE html>
<html lang="pt-br" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.9.1/font/bootstrap-icons.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
</head>
<body>
<!-- created by @BrCodeSnippets -->
<div class="container mt-3 pt-3">
<div class="row mb-2">
<div class="col-12 col-sm-12">
<h1 class="text-center fw-bolder">Bootstrap 5 - search form</h1>
</div>
</div>
<form class="row g-3">
<div class="col-12">
<div class="card bg-secondary bg-gradient shadow border-0">
<div class="card-body p-0">
<div class="row g-0">
<div class="col-12">
<h5 class="card-title p-3 text-white"><i class="bi bi-search"></i> Search</h5>
</div>
<div class="col-12 col-sm-12 col-lg-5">
<div class="bg-white p-3">
<input class="form-control" type="text" name="" value="" placeholder="input a text">
</div>
</div>
<div class="col-12 col-sm-10 col-lg-5">
<div class="bg-white p-3">
<select class="form-select" aria-label="Default select example">
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
</div>
<div class="col-12 col-sm-2">
<div class="bg-white p-3">
<button class="btn btn-info w-100" type="button" name="button"> <i class="bi bi-search"></i></button>
</div>
</div>
</div>
</div>
</div>
</div>
</form>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</body>
</html>
Compartilhe este artigo: