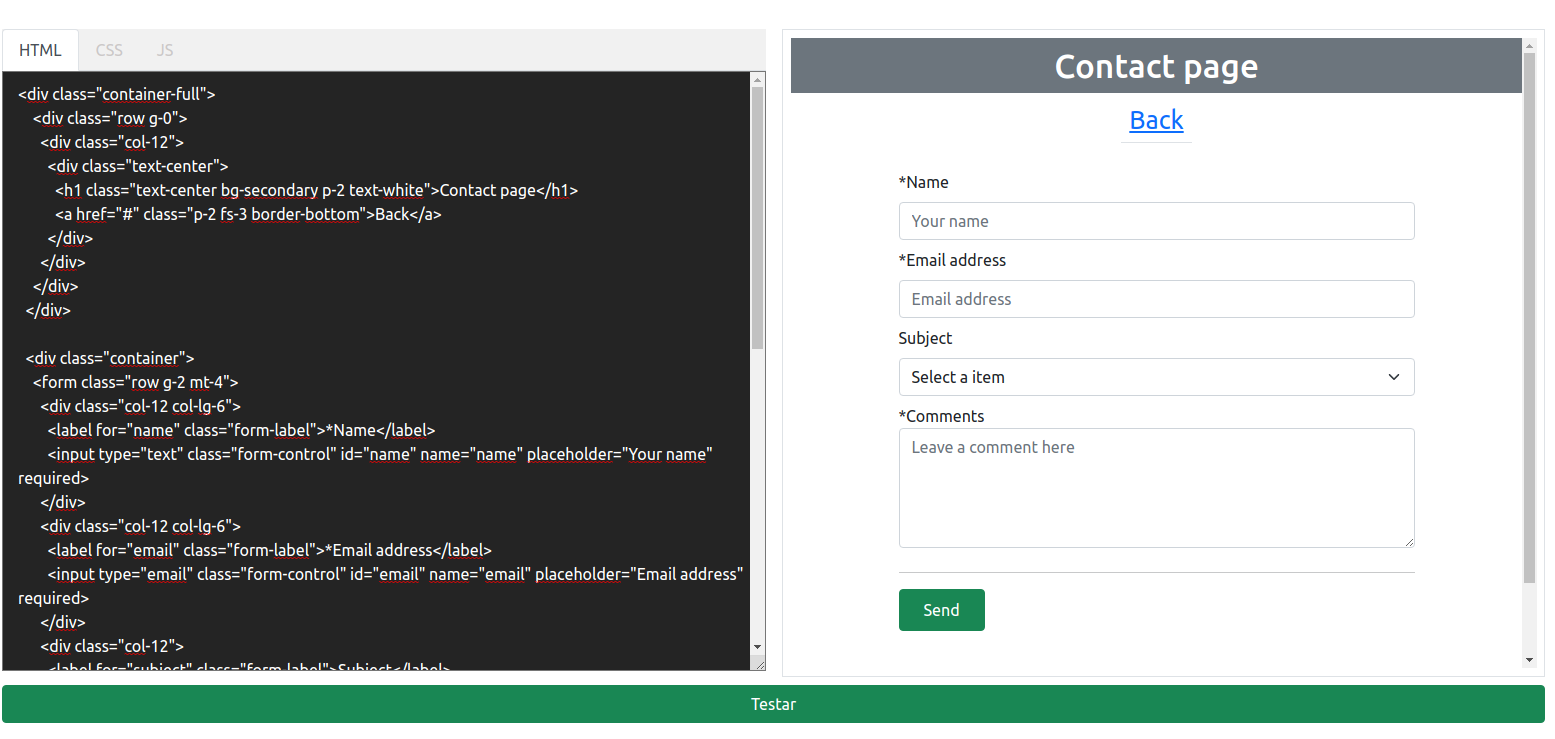
Formulário de contato com bootstrap
Veja como fazer um simples #form (formulário) de contato com html e #bootstrap .
<div class="container-full">
<div class="row g-0">
<div class="col-12">
<div class="text-center">
<h1 class="text-center bg-secondary p-2 text-white">Contact page</h1>
<a href="#" class="p-2 fs-3 border-bottom">Back</a>
</div>
</div>
</div>
</div>
<div class="container">
<form class="row g-2 mt-4">
<div class="col-12 col-lg-6">
<label for="name" class="form-label">*Name</label>
<input type="text" class="form-control" id="name" name="name" placeholder="Your name" required>
</div>
<div class="col-12 col-lg-6">
<label for="email" class="form-label">*Email address</label>
<input type="email" class="form-control" id="email" name="email" placeholder="Email address" required>
</div>
<div class="col-12">
<label for="subject" class="form-label">Subject</label>
<select id="subject" name="subject" class="form-select" aria-label="Subject">
<option selected>Select a item</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
<div class="col-12">
<label for="comment">*Comments</label>
<textarea class="form-control" placeholder="Leave a comment here" name="comment" id="comment" style="height: 120px" required></textarea>
</div>
<div class="col-12">
<hr>
<button type="submit" class="p-2 px-4 btn btn-success" name="button" id="button">Send</button>
</div>
</form>
</div>
<div class="container-full">
<div class="row g-0">
<div class="col-12">
<p class="text-center p-2 mt-5">Thank you!</p>
</div>
</div>
</div>

*Não se esqueça de incluir as dependencias CSS conforme orientado no site para a instalação do framework.
Compartilhe este artigo: