Estilização de pequenos elementos com bootstrap 5
A customização de spans como etiquetas com Bootstrap 5 permite que você estilize e personalize facilmente pequenos elementos de texto em seu site ou aplicativo. O #Bootstrap 5 é uma das #frameworks mais populares para o desenvolvimento de #interfaces web responsivas e oferece uma variedade de recursos e classes que facilitam a criação de #estilos consistentes. Para aprender mais acesse: https://getbootstrap.com/docs/5.1/components/badge/

Ao utilizar #spans como etiquetas, você pode adicionar ênfase, destacar informações importantes ou categorizar o conteúdo de forma visualmente agradável. A customização de spans pode ser feita através da aplicação de classes CSS fornecidas pelo Bootstrap 5 ou criando suas próprias classes personalizadas.
O Bootstrap 5 possui classes específicas para estilizar spans como etiquetas. Por exemplo, a classe "badge" pode ser usada para criar etiquetas com cores de fundo e texto contrastantes, ajudando a chamar a atenção do usuário. Você pode combinar a classe #badge com outras classes, como "badge-primary" ou "badge-danger", para definir cores específicas.
Além disso, o Bootstrap 5 também oferece classes para modificar o tamanho, o estilo do texto e adicionar bordas às etiquetas. Por exemplo, você pode usar as classes "badge-lg" e "badge-sm" para definir o tamanho da etiqueta, ou adicionar a classe "badge-pill" para criar etiquetas com bordas arredondadas.
Caso as classes fornecidas pelo Bootstrap 5 não atendam às suas necessidades de customização, você pode criar suas próprias classes CSS personalizadas e aplicá-las aos spans. Isso permite que você defina estilos exclusivos e únicos para as etiquetas, de acordo com o design do seu projeto.

Em resumo, a customização de spans como etiquetas com Bootstrap 5 oferece uma maneira simples e flexível de estilizar pequenos elementos de texto em seu site ou aplicativo. Com as classes pré-definidas ou a criação de suas próprias classes personalizadas, você pode criar etiquetas atraentes e informativas que se encaixam perfeitamente no design da sua interface.
Código
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<style media="screen">
</style>
</head>
<body>
<div class="container mt-3">
<div class="row g-3">
<div class="col-12 d-flex flex-column gap-3">
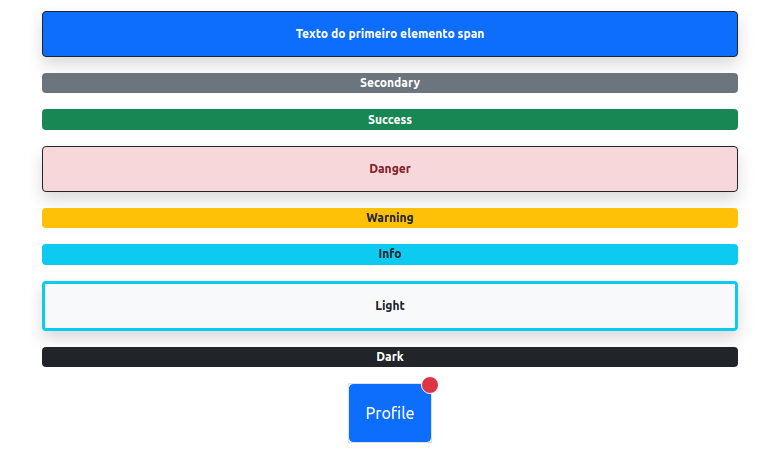
<span class="badge bg-primary shadow border p-3 border-dark border-1">Texto do primeiro elemento span</span>
<span class="badge bg-secondary">Secondary</span>
<span class="badge bg-success">Success</span>
<span class="badge alert-danger shadow border p-3 border-dark border-1">Danger</span>
<span class="badge bg-warning text-dark">Warning</span>
<span class="badge bg-info text-dark">Info</span>
<span class="badge bg-light text-dark shadow border p-3 border-info border-3">Light</span>
<span class="badge bg-dark">Dark</span>
<div class="border mx-auto">
<button type="button" class="btn w-100 p-3 btn-primary position-relative">
Profile
<span class="position-absolute top-0 start-100 translate-middle p-2 bg-danger border border-light rounded-circle">
<span class="visually-hidden">New alerts</span>
</span>
</button>
</div>
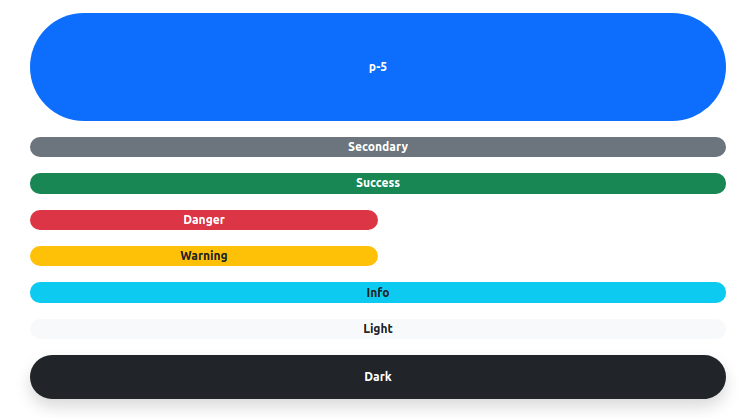
<span class="badge rounded-pill p-5 bg-primary">p-5</span>
<span class="badge rounded-pill bg-secondary">Secondary</span>
<span class="badge rounded-pill bg-success">Success</span>
<span class="badge rounded-pill w-50 bg-danger">Danger</span>
<span class="badge rounded-pill w-50 bg-warning text-dark">Warning</span>
<span class="badge rounded-pill bg-info text-dark">Info</span>
<span class="badge rounded-pill bg-light text-dark">Light</span>
<span class="badge rounded-pill py-3 shadow bg-dark">Dark</span>
</div>
</div>
</div>
</body>
</html>
Compartilhe este artigo: