Como utilizar popovers no bootstrap 5
Veja como é simples utilizar popovers no bootstrap 5. documentação https://getbootstrap.com/docs/5.1/components/popovers/
Você irá precisar do https://popper.js.org, bootstrap.min.css e bootstrap.bundle.js

<div class="container mt-3 pt-3">
<div class="row g-3">
<div class="col-12 col-md-4">
<div class=" btn-secondary h-100 p-3">
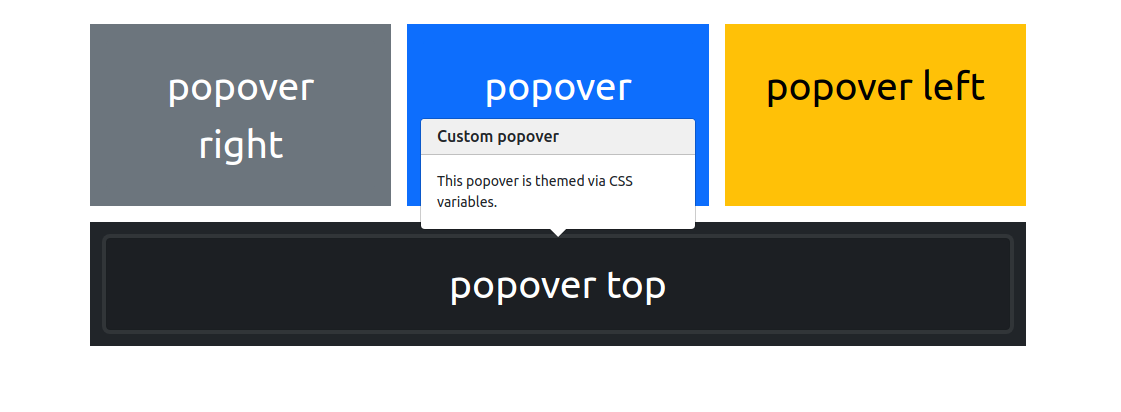
<button type="button" class="btn btn-secondary w-100 p-3 fs-1" data-bs-toggle="popover" data-bs-placement="right" data-bs-custom-class="custom-popover" data-bs-title="Custom popover"
data-bs-content="This popover is themed via CSS variables.">
popover right
</button>
</div>
</div>
<div class="col-12 col-md-4">
<div class="bg-primary h-100 p-3">
<button type="button" class="btn w-100 h100 btn-primary p-3 fs-1" data-bs-toggle="popover" data-bs-placement="bottom" data-bs-custom-class="custom-popover" data-bs-title="Custom popover"
data-bs-content="This popover is themed via CSS variables.">
popover bottom
</button>
</div>
</div>
<div class="col-12 col-md-4">
<div class="btn-warning h-100 p-3">
<button type="button" class="btn btn-warning w-100 p-3 fs-1" data-bs-toggle="popover" data-bs-placement="left" data-bs-custom-class="custom-popover" data-bs-title="Custom popover"
data-bs-content="This popover is themed via CSS variables.">
popover left
</button>
</div>
</div>
<div class="col-12">
<div class="btn-dark h-100 p-3">
<button type="button" class="btn btn-dark w-100 p-3 fs-1" data-bs-toggle="popover" data-bs-placement="top" data-bs-custom-class="custom-popover" data-bs-title="Custom popover" data-bs-content="This popover is themed via CSS variables.">
popover top
</button>
</div>
</div>
</div>
</div>
Javascript
<script type="text/javascript">
var popoverTriggerList = document.querySelectorAll('[data-bs-toggle="popover"]')
var popoverList = [...popoverTriggerList].map(popoverTriggerEl => new bootstrap.Popover(popoverTriggerEl, {
trigger: 'focus'
}))
</script>
Dependencias
https://popper.js.org/
Compartilhe este artigo: