Como usar ordenação com javascript
Veja um exemplo de como usar #sort ou ordenação com #javascript

Código
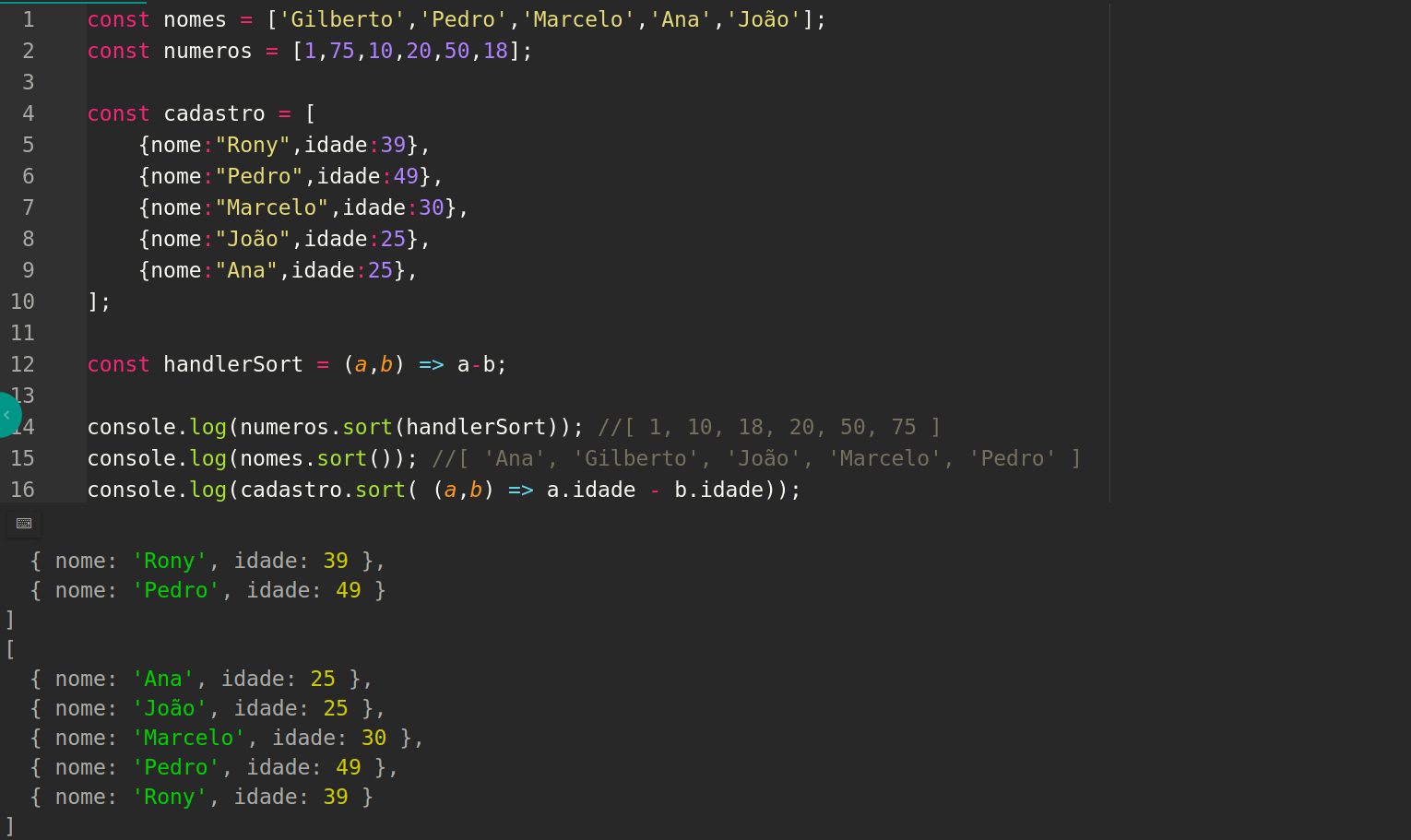
const nomes = ['Gilberto','Pedro','Marcelo','Ana','João'];
const numeros = [1,75,10,20,50,18];
const cadastro = [
{nome:"Rony",idade:39},
{nome:"Pedro",idade:49},
{nome:"Marcelo",idade:30},
{nome:"João",idade:25},
{nome:"Ana",idade:25},
];
const handlerSort = (a,b) => a-b;
console.log(numeros.sort(handlerSort)); //[ 1, 10, 18, 20, 50, 75 ]
console.log(nomes.sort()); //[ 'Ana', 'Gilberto', 'João', 'Marcelo', 'Pedro' ]
//Ordenando pela idade
console.log(cadastro.sort( (a,b) => a.idade - b.idade));
/*
[
{ nome: 'João', idade: 25 },
{ nome: 'Ana', idade: 25 },
{ nome: 'Marcelo', idade: 30 },
{ nome: 'Rony', idade: 39 },
{ nome: 'Pedro', idade: 49 }
]
*/
console.log(cadastro.sort((a,b) => {
if (a.nome > b.nome) return 1;
if (a.nome < b.nome) return -1;
return 0;
}));
/*
[
{ nome: 'Ana', idade: 25 },
{ nome: 'João', idade: 25 },
{ nome: 'Marcelo', idade: 30 },
{ nome: 'Pedro', idade: 49 },
{ nome: 'Rony', idade: 39 }
]
*/
Compartilhe este artigo: