Como fazer um modal de confirmação com callback - bootstrap 5
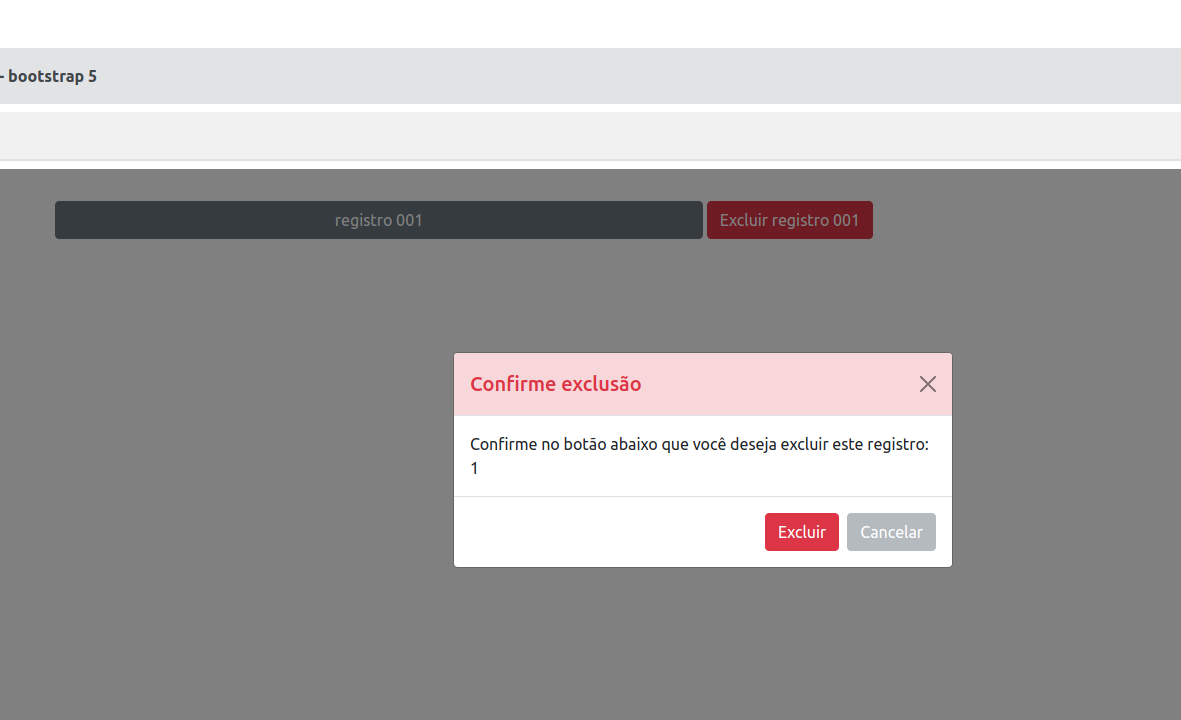
Exemplo básico de como gerar um modal de confirmação com bootstrap 5

HTML
<div class="container mt-3 pt-3">
<div class="row">
<div class="col-12">
<button class="btn btn-secondary w-50" type="button" name="button">registro 001 </button> <button id="button_modal_confirm" data-value="1" class="btn btn-danger" type="button">Excluir registro 001</button>
</div>
</div>
</div>
<!-- modal element -->
<div id="modal_confirm" class="modal" tabindex="-1">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div id="modal_confirm_header" class="modal-header alert-danger text-danger">
<h5 id="modal_title" class="modal-title">Confirme exclusão</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div id="modal_confirm_body" class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div id="div_actions" class="modal-footer">
<button data-action="1" type="button" class="btn btn-danger">Excluir</button>
<!-- data-bs-dismiss="modal"-->
<button data-action="0" type="button" class="btn btn-secondary opacity-50">Cancelar</button>
</div>
</div>
</div>
</div>
Javascript
<script type="text/javascript">
var modalConfirm = function(callback) {
let modalElement = document.getElementById('modal_confirm');
let btnModalConfirm = domElementId('button_modal_confirm');
let modalTitle = domElementId('modal_title');
let modal = new bootstrap.Modal(modalElement, {
keyboard: false
});
btnModalConfirm.addEventListener("click", function(event) {
modal.show();
});
modalElement.addEventListener('show.bs.modal', function(event) {
let modalConfirmBody = domElementId('modal_confirm_body');
let id = btnModalConfirm.getAttribute('data-value');
modalConfirmBody.innerHTML = 'Confirme no botão abaixo que você deseja excluir este registro: ' + id;
let divButtons = domElementId('div_actions'); //document.getElementById('div_actions');
let buttons = divButtons.getElementsByTagName('BUTTON');
if (buttons) {
divButtons.addEventListener("click", function(event) {
if (event.target.nodeName === 'BUTTON') {
let confirm = parseInt(event.target.getAttribute('data-action')) == 1;
callback(confirm, modal);
}
modalConfirmBody.innerHTML = 'Você clicou no botão de exclusão';
// callback(true);
});
}
// Caso exista mais de um ação. Podemos capturar cada ação com base no atributo data-action.
/*
Array.from(buttons).forEach((item, i) => {
item.addEventListener("click", function(event) {
//action
let action = this.getAttribute('data-action');
console.log(action);
});
});
*/
});
};
modalConfirm(function(confirm, modal) {
if (confirm) {
console.log('A exclusão foi confirmada');
} else {
modal.hide();
}
});
function domElementId(id) {
return document.getElementById(id)
}
</script>
Compartilhe este artigo: