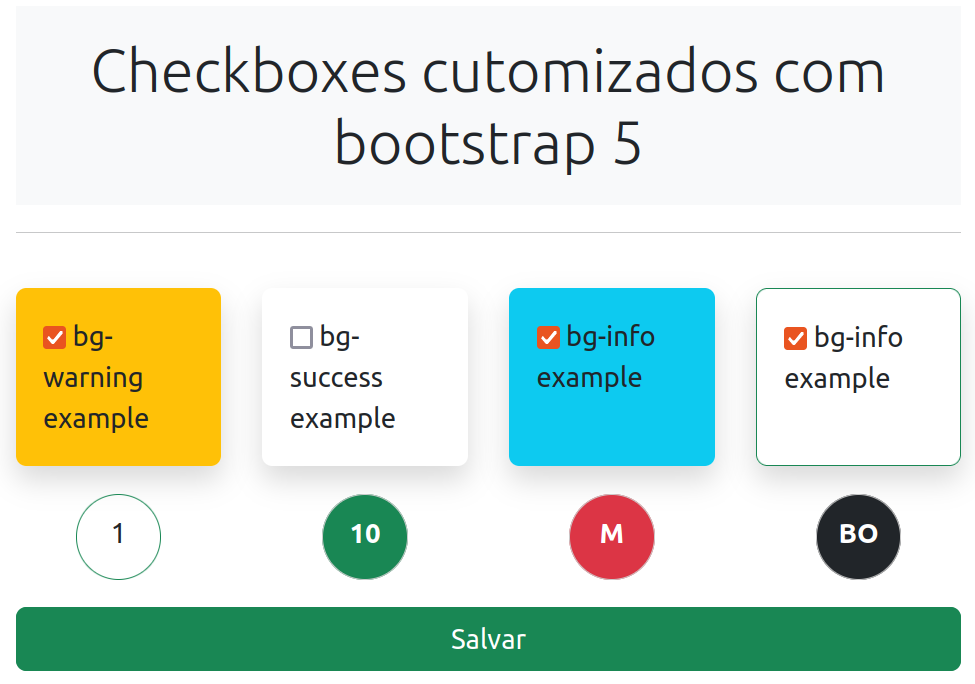
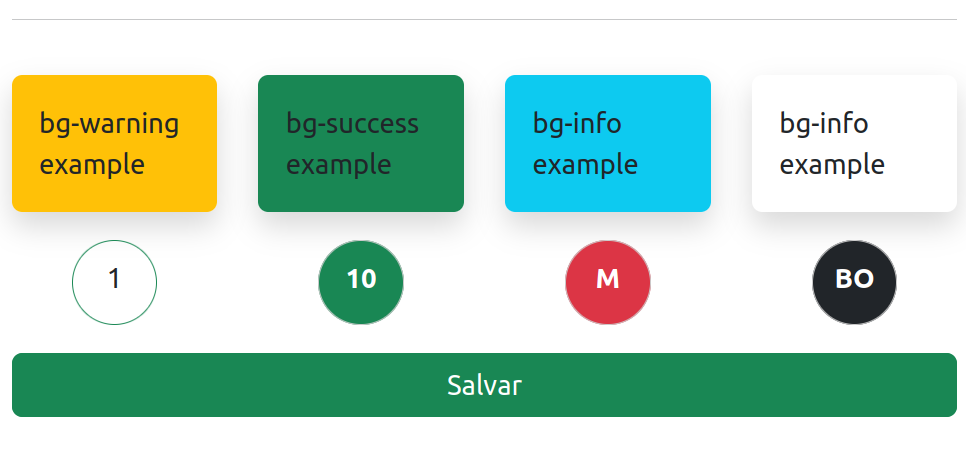
Como fazer checkboxes customizados com Bootstrap 5
Está é apena uma das muitas maneiras de customizar um elemento do tipo #checkbox com o #bootstrap

Código completo;
<!doctype html>
<html lang="pt-br">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9" crossorigin="anonymous">
<style media="screen">
.circle_example {
width: 50px;
height: 50px;
border-radius: 50%;
padding: 10px;
text-align: center;
border: solid 1px #ccc ;
}
</style>
</head>
<body>
<div class="container">
<div class="row mb-3">
<div class="col-12">
<h1 class="display-5 text-center bg-light my-3 py-3">Checkboxes cutomizados com bootstrap 5</h1>
<hr>
</div>
</div>
<form class="" action="post.php" method="post">
<div class="row" id="box_checkboxes">
<div class="col">
<label for="input_chk_1" class="d-block p-3 rounded shadow h-100">
<input data-class="bg-warning" checked type="checkbox" id="input_chk_1" name="input_chk_1" value="1" class="chk_custom" /> bg-warning example
</label>
</div>
<div class="col">
<label for="input_chk_2" class="d-block p-3 rounded shadow h-100">
<input data-class="bg-success" type="checkbox" id="input_chk_2" name="input_chk_2" value="2" class="chk_custom" /> bg-success example
</label>
</div>
<div class="col">
<label for="input_chk_3" class="d-block p-3 rounded shadow h-100">
<input checked data-class="bg-info" type="checkbox" id="input_chk_3" name="input_chk_3" value="3" class="chk_custom" /> bg-info example
</label>
</div>
<div class="col">
<label for="input_chk_4" class="d-block p-3 rounded shadow h-100">
<input data-class="border border-success" type="checkbox" id="input_chk_4" name="input_chk_4" value="4" class="chk_custom" /> bg-info example
</label>
</div>
<div class="col-12">
<div class="row mt-3 text-center">
<div class="col">
<label for="input_chk_5" class="circle_example" id="input_chk_5_label">
<input data-hidden-chk="true" data-class="border border-success" type="checkbox" id="input_chk_5" name="input_chk_5" value="5" class="chk_custom" /> 1
</label>
</div>
<div class="col">
<label for="input_chk_6" class="circle_example" id="input_chk_6_label">
<input data-hidden-chk="true" data-class="bg-success text-white fw-bolder" type="checkbox" id="input_chk_6" name="input_chk_6" value="5" class="chk_custom" /> 10
</label>
</div>
<div class="col">
<label for="input_chk_7" class="circle_example" id="input_chk_7_label">
<input data-hidden-chk="true" data-class="bg-danger text-white fw-bolder" type="checkbox" id="input_chk_7" name="input_chk_7" value="5" class="chk_custom" /> M
</label>
</div>
<div class="col">
<label for="input_chk_8" class="circle_example" id="input_chk_8_label">
<input data-hidden-chk="true" data-class="bg-dark text-white fw-bolder" type="checkbox" id="input_chk_8" name="input_chk_8" value="5" class="chk_custom" /> BO
</label>
</div>
</div>
</div>
</div>
<div class="row mt-3">
<div class="col-12">
<input class="btn w-100 btn-success" type="submit" name="" value="Salvar">
</div>
</div>
</form>
</div>
<script type="text/javascript">
let divPai = document.getElementById('box_checkboxes');
divPai.addEventListener('change', function(e) {
let hasClass = e.target.classList.contains('chk_custom');
if (e.target.type === 'checkbox' && hasClass) {
toggleCheckboxBackground(e.target);
}
});
function renderCheckboxes() {
const checkboxes = document.querySelectorAll('#box_checkboxes input[type="checkbox"]');
checkboxes.forEach((item, i) => {
toggleCheckboxBackground(item);
});
}
function toggleCheckboxBackground(checkbox) {
const parentElement = checkbox.parentElement;
const classParentElement = checkbox.getAttribute('data-class').split(' ');
let isHidden = (checkbox.getAttribute('data-hidden-chk') == 'true');
console.log(isHidden);
parentElement.classList.add(...classParentElement);
if (isHidden) {
checkbox.style.display = 'none';
}
if (!checkbox.checked) {
parentElement.classList.remove(...classParentElement);
}
}
document.addEventListener("DOMContentLoaded", function(event) {
renderCheckboxes();
});
</script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-HwwvtgBNo3bZJJLYd8oVXjrBZt8cqVSpeBNS5n7C8IVInixGAoxmnlMuBnhbgrkm" crossorigin="anonymous"></script>
</body>
</html>
Para esconder o elemento uma dica é utilizar o data-hidden-chk="true"

Compartilhe este artigo: