Como fazer botões com ícones com bootstrap 5.1.3
Veja como fazer botões com ícones com bootstrap 5.1.3
Este botões podem ser estilizados com borda, sombra, tamanhos é ícones.

Código
<div class="container-full mt-3">
<div class="row g-5 mx-0">
<div class="col-12">
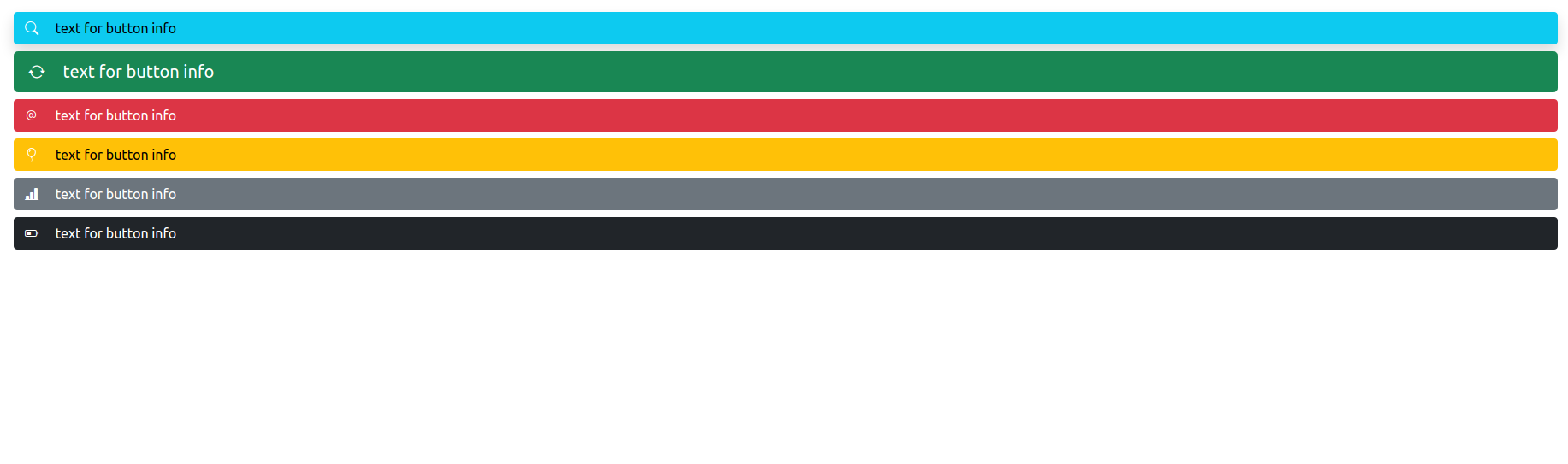
<button type="button" class="btn btn-info text-start w-100 my-1 shadow"><i class="bi bi-search text-white me-3"></i> text for button info </button>
<button type="button" class="btn btn-lg btn-success text-start w-100 my-1"><i class="bi bi-arrow-repeat text-white me-3"></i> text for button info </button>
<button type="button" class="btn btn-danger text-start w-100 my-1"><i class="bi bi-at text-white me-3"></i> text for button info </button>
<button type="button" class="btn btn-warning text-start w-100 my-1"><i class="bi bi-balloon text-white me-3"></i> text for button info </button>
<button type="button" class="btn btn-secondary text-start w-100 my-1"><i class="bi bi-bar-chart-line-fill text-white me-3"></i> text for button info </button>
<button type="button" class="btn btn-dark text-start w-100 my-1"><i class="bi bi-battery-half text-white me-3"></i> text for button info </button>
</div>
</div>
</div>
Compartilhe este artigo: