Como criar um card com botões de ações - bootstrap 5
Veja como criar um #card com botões de ações - #bootstrap 5.
Podemos ter um grupo de botõs com ações distintas e capturálos pelo data-attribute ou Dataset etc.


<!DOCTYPE html>
<html lang="pt-br" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.9.1/font/bootstrap-icons.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</head>
<body>
<!-- created by @BrCodeSnippets -->
<div class="container mt-3">
<div class="row g-4">
<div class="col-12">
<div class="card">
<div class="card-body">
<h5 class="card-title bg-warning p-3 rounded">
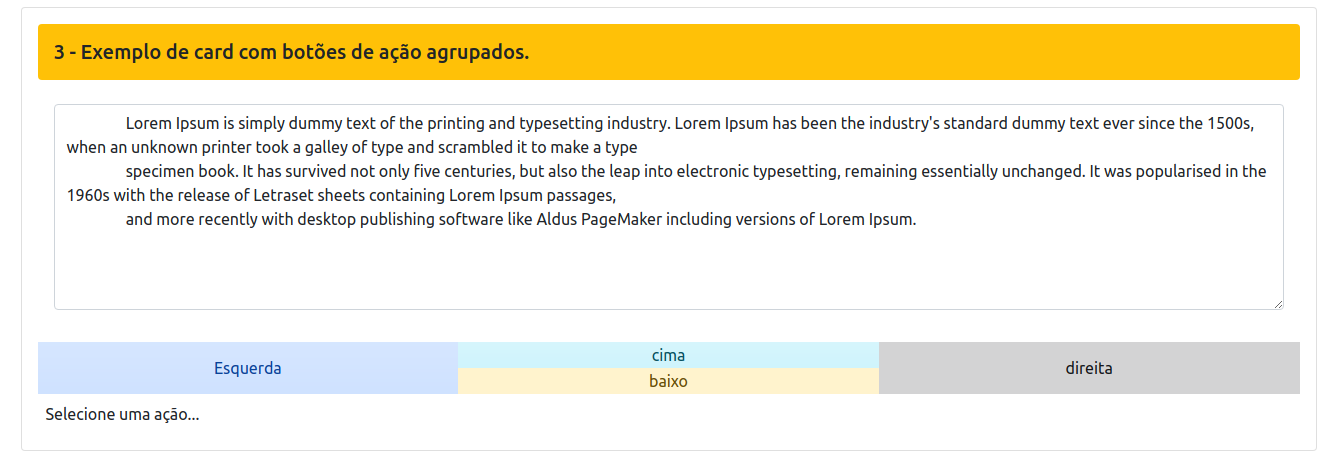
3 - Exemplo de card com botões de ação agrupados.</h5>
<p class="p-3">
<textarea class="form-control" name="name" rows="8">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type
specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages,
and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</textarea>
</p>
<div class=" box_buttons col-12">
<div class="row g-0">
<div data-id="3" class="col"><button data-action="edit" type="button" name="button" class="alert-primary bg-gradient border-0 w-100 h-100">Esquerda</button>
</div>
<div class="col">
<div data-id="3" class="btn-group-vertical w-100">
<button data-action="edit" type="button" name="button" class=" alert-info bg-gradient border-0 w-100"> cima</button>
<button data-action="edit" type="button" name="button" class="alert-warning w-100 border-0">baixo</button>
</div>
</div>
<div data-id="3" class="col">
<button data-action="show/di/3" type="button" name="button" class="alert-dark border-0 w-100 h-100"> direita</button>
</div>
</div>
</div>
<div id="log3" class="p-2">
Selecione uma ação...
</div>
</div>
</div>
</div>
<div class="col-12 col-sm-10 col-lg-6 mx-auto">
<div class="card">
<div class="card-body">
<h5 class="card-title bg-secondary p-3 rounded">
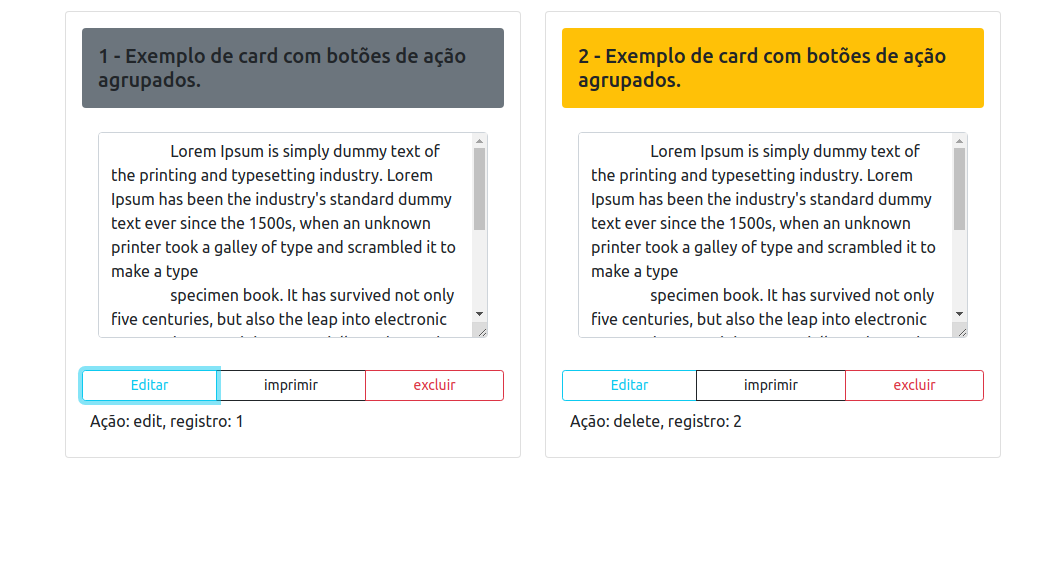
1 - Exemplo de card com botões de ação agrupados.</h5>
<p class="p-3">
<textarea class="form-control" name="name" rows="8">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type
specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages,
and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</textarea>
</p>
<div data-id="1" class="box_buttons btn-group btn-group-sm w-100" role="group" aria-label="Large button group">
<button data-action="edit" type="button" class="btn btn-outline-info">Editar</button>
<button data-action="print" type="button" class="btn btn-outline-dark">imprimir</button>
<button data-action="delete" type="button" class="btn btn-outline-danger ">excluir</button>
</div>
<div id="log1" class="p-2">
Selecione uma ação...
</div>
</div>
</div>
</div>
<div class="col-12 col-sm-10 col-lg-6 mx-auto">
<div class="card">
<div class="card-body">
<h5 class="card-title bg-warning p-3 rounded">
2 - Exemplo de card com botões de ação agrupados.</h5>
<p class="p-3">
<textarea class="form-control" name="name" rows="8">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type
specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages,
and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</textarea>
</p>
<div data-id="2" class="box_buttons btn-group btn-group-sm w-100" role="group" aria-label="Large button group">
<button data-action="edit" type="button" class="btn btn-outline-info">Editar</button>
<button data-action="print" type="button" class="btn btn-outline-dark">imprimir</button>
<button data-action="delete" type="button" class="btn btn-outline-danger ">excluir</button>
</div>
<div id="log2" class="p-2">
Selecione uma ação...
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
document.addEventListener('click', function(event) {
event = event || window.event;
let element = event.target;
let attr = element.dataset;
let logElement;
if (event.target.nodeName === 'BUTTON') {
let registerId = element.parentElement.dataset.id;
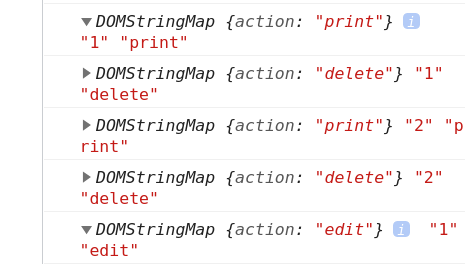
let action = attr.action;
logElement = document.getElementById('log' + registerId);
logElement.innerHTML = `Ação: ${action}, registro: ${registerId}`
console.log(attr, registerId, action);
}
});
</script>
</body>
</html>

Compartilhe este artigo: