Como criar circle buttons - bootstrap 5
Esta é apenas uma das muitas formas de criar #buttons circulares com #bootstrap .

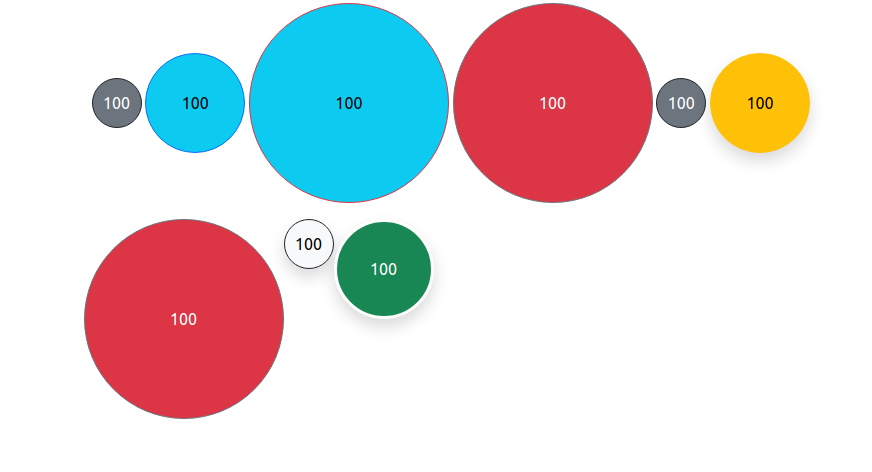
Código do exemplo
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>bootstrap 5 - botões circulares</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<style media="screen">
.my-circle-button-1 {
width: 50px;
height: 50px;
}
.my-circle-button-2 {
width: 100px;
height: 100px;
}
.my-circle-button-3 {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div class="container mt-3">
<div class="container">
<div class="row g-3">
<div class="col">
<button type="button" name="button" class="btn btn-secondary border-dark text-center rounded-circle my-circle-button-1 m-0 p-0">100</button>
<button type="button" name="button" class="btn btn-info border-primary text-center rounded-circle my-circle-button-2 m-0 p-0">100</button>
<button type="button" name="button" class="btn btn-info border-danger text-center rounded-circle my-circle-button-3 m-0 p-0">100</button>
<button type="button" name="button" class="btn btn-danger border-secondary text-center rounded-circle my-circle-button-3 m-0 p-0">100</button>
<button type="button" name="button" class="btn btn-secondary border-dark text-center rounded-circle my-circle-button-1 m-0 p-0">100</button>
<button type="button" name="button" class="btn shadow btn-warning border-warning text-center rounded-circle my-circle-button-2 m-0 p-0">100</button>
</div>
<div class="row g-3">
<button type="button" name="button" class="btn btn-danger border-secondary text-center rounded-circle my-circle-button-3 m-0 p-0">100</button>
<button type="button" name="button" class="btn btn-light shadow border-dark text-center rounded-circle my-circle-button-1 m-0 p-0">100</button>
<button type="button" name="button" class="btn shadow btn-success border-white border-3 text-center rounded-circle my-circle-button-2 m-0 p-0">100</button>
</div>
</div>
</div>
</div>
</body>
</html>
Compartilhe este artigo: