Como criar box shadow com ícones utilizando bootstrap
Veja como criar boxes com ícones utilizando bootstrap e ícones.
Os ícones utilizados são do pacote de fontes disponível no site do bootstrap
Estes ícones podem sofrer variações de cor de fundo, cores e tamanhos.
Para este tutorial é necessario prepara o ambiente instalando ou baixando as dependencias (bootstrap e ícones) conforme orientações da página https://getbootstrap.com/docs/5.1/getting-started/introduction/

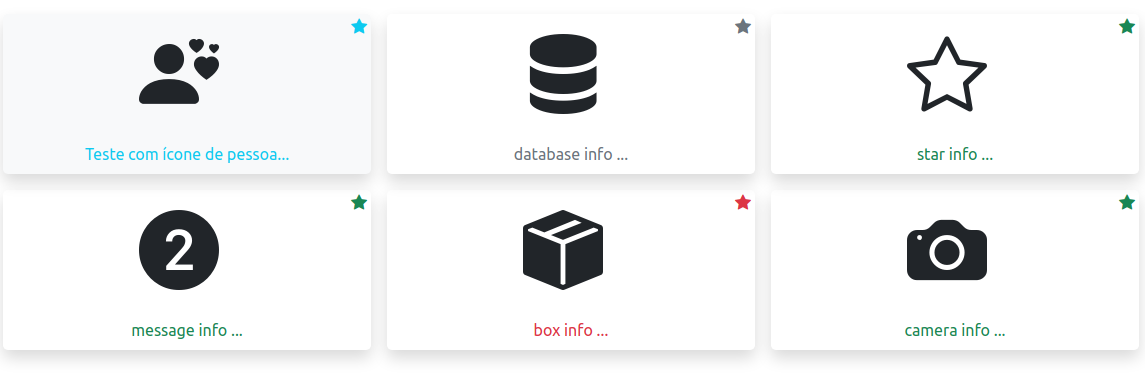
Código gerado no exemplo.
<style>
.bigIcon {
font-size: 5em;
}
</style>
<div class="container-full mt-3">
<div class="row g-3 mx-0">
<div class="col-6 col-md-4 col-lg-4">
<div class=" bg-light rounded-3 shadow h-100 px-1">
<i class="float-end bi bi-star-fill text-info"></i>
<span class="d-block text-center"><i class="bigIcon bi bi-person-hearts"></i></span>
<span class="d-block text-center p-2 text-info">Teste com ícone de pessoa...</span>
</div>
</div>
<div class="col-6 col-md-4 col-lg-4">
<div class="rounded-3 shadow h-100 px-1">
<i class="float-end bi bi-star-fill text-secondary"></i>
<span class="d-block text-center"><i class="bigIcon bi bi-server"></i></span>
<span class="d-block text-center p-2 text-secondary">database info ...</span>
</div>
</div>
<div class="col-6 col-md-4 col-lg-4">
<div class="rounded-3 shadow h-100 px-1">
<i class="float-end bi bi-star-fill text-success"></i>
<span class="d-block text-center"><i class="bigIcon bi bi-star"></i></span>
<span class="d-block text-center p-2 text-success">star info ...</span>
</div>
</div>
<div class="col-6 col-md-4 col-lg-4">
<div class="rounded-3 shadow h-100 px-1">
<i class="float-end bi bi-star-fill text-success"></i>
<span class="d-block text-center"><i class="bigIcon bi bi-2-circle-fill"></i></span>
<span class="d-block text-center p-2 text-success">message info ...</span>
</div>
</div>
<div class="col-6 col-md-4 col-lg-4">
<div class="rounded-3 shadow h-100 px-1">
<i class="float-end bi bi-star-fill text-danger"></i>
<span class="d-block text-center"><i class="bigIcon bi bi-box-seam-fill"></i></span>
<span class="d-block text-center p-2 text-danger">box info ...</span>
</div>
</div>
<div class="col-6 col-md-4 col-lg-4">
<div class="rounded-3 shadow h-100 px-1">
<i class="float-end bi bi-star-fill text-success"></i>
<span class="d-block text-center"><i class="bigIcon bi bi-camera-fill"></i></span>
<span class="d-block text-center p-2 text-success">camera info ...</span>
</div>
</div>
</div>
</div>
Compartilhe este artigo: