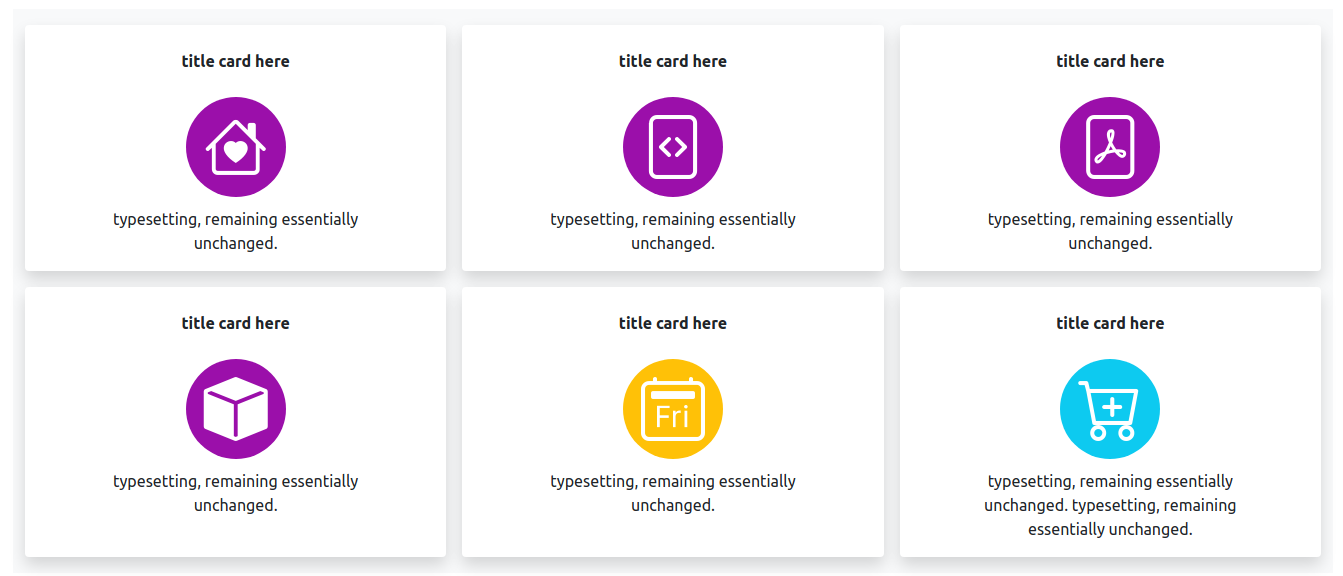
Boxes responsívos com ícone e bootstrap
Boxes responsívos coloridos com ícone.

Código gerado
<style media="screen">
.custom-icon {
width: 100px;
height: 100px;
font-size: 4em;
background-color: #9b0faa ;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="container mt-3 pt-3 bg-light">
<div class="row g-3 pb-3">
<div class="col-6 col-lg-4">
<div class="text-center px-5 h-100 bg-white shadow rounded">
<div class="py-4">
<strong>title card here</strong>
</div>
<div class="d-flex justify-content-center custom-icon mx-auto rounded-circle">
<i class="align-self-center bi bi-house-heart text-white"></i>
</div>
<div class="pb-3">
typesetting, remaining essentially unchanged.
</div>
</div>
</div>
<div class="col-6 col-lg-4">
<div class="text-center px-5 h-100 bg-white shadow rounded">
<div class="py-4">
<strong>title card here</strong>
</div>
<div class="d-flex justify-content-center custom-icon mx-auto rounded-circle">
<i class="align-self-center bi bi-file-code text-white"></i>
</div>
<div class="pb-3">
typesetting, remaining essentially unchanged.
</div>
</div>
</div>
<div class="col-6 col-lg-4">
<div class="text-center px-5 h-100 bg-white shadow rounded">
<div class="py-4">
<strong>title card here</strong>
</div>
<div class="d-flex justify-content-center custom-icon mx-auto rounded-circle">
<i class="align-self-center bi bi-file-pdf text-white"></i>
</div>
<div class="pb-3">
typesetting, remaining essentially unchanged.
</div>
</div>
</div>
<div class="col-6 col-lg-4">
<div class="text-center px-5 h-100 bg-white shadow rounded">
<div class="py-4">
<strong>title card here</strong>
</div>
<div class="d-flex justify-content-center custom-icon mx-auto rounded-circle">
<i class="align-self-center bi bi-box-fill text-white"></i>
</div>
<div class="pb-3">
typesetting, remaining essentially unchanged.
</div>
</div>
</div>
<div class="col-6 col-lg-4">
<div class="text-center px-5 h-100 bg-white shadow rounded">
<div class="py-4">
<strong>title card here</strong>
</div>
<div class="d-flex justify-content-center custom-icon mx-auto rounded-circle bg-warning">
<i class="align-self-center bi-calendar2-day text-white"></i>
</div>
<div class="pb-3">
typesetting, remaining essentially unchanged.
</div>
</div>
</div>
<div class="col-6 col-lg-4">
<div class="text-center px-5 h-100 bg-white shadow rounded">
<div class="py-4">
<strong>title card here</strong>
</div>
<div class="d-flex justify-content-center custom-icon mx-auto rounded-circle bg-info">
<i class="align-self-center bi bi-cart-plus text-white"></i>
</div>
<div class="pb-3">
typesetting, remaining essentially unchanged. typesetting, remaining essentially unchanged.
</div>
</div>
</div>
</div>
</div>
<body>
Compartilhe este artigo: