Alert box modal coloridos com boostrap
Veja como fazer alert box modal coloridos com boostrap

 |
 |
 |
Código
<div class="container mt-3 pt-3">
<div class="row">
<div class="col-12">
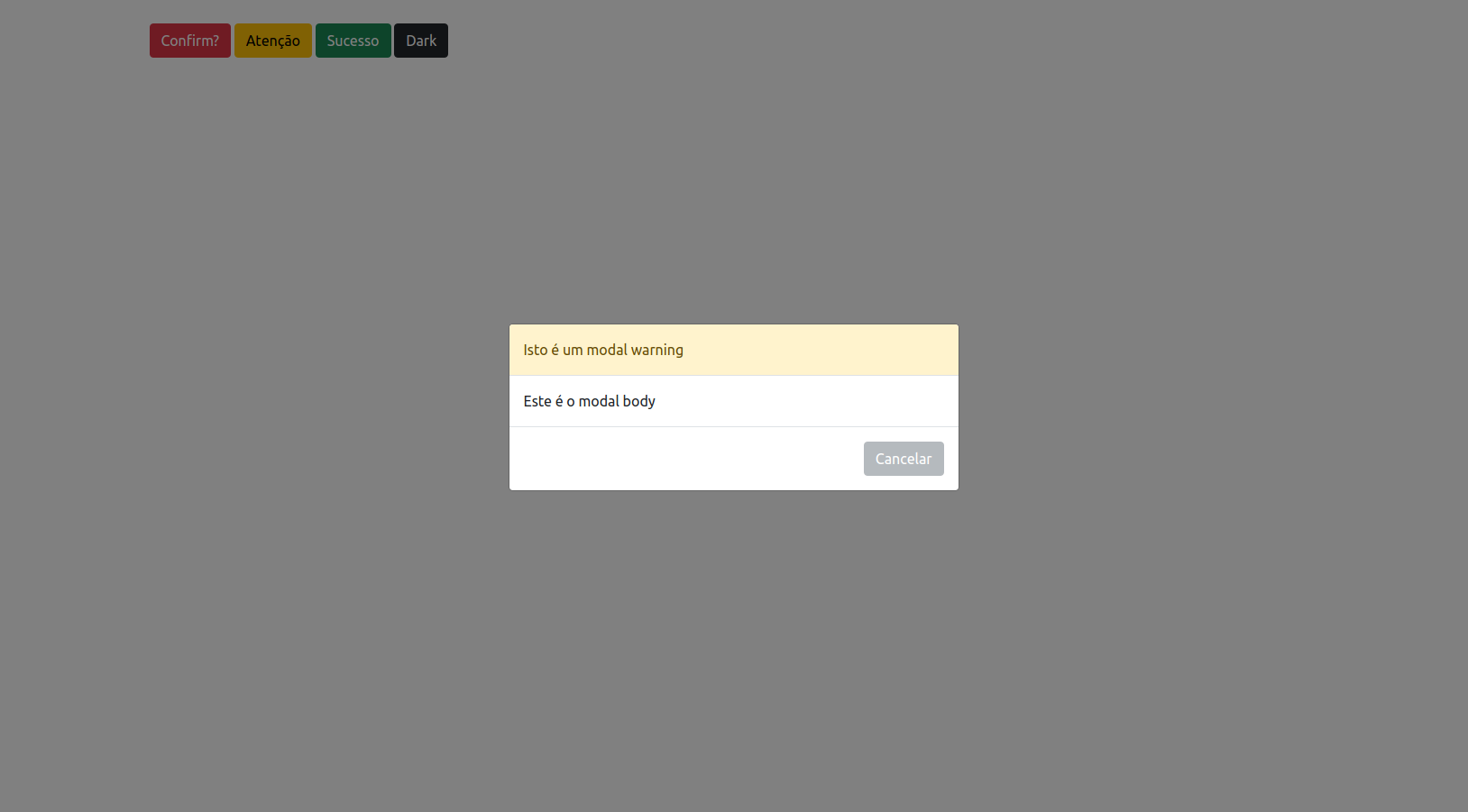
<button id="button_modal_confirm" class="btn btn-danger" type="button">Confirm?</button>
<button id="button_modal_warning" class="btn btn-warning" type="button">Atenção</button>
<button id="button_modal_success" class="btn btn-success" type="button">Sucesso</button>
<button id="button_modal_dark" class="btn btn-dark" type="button">Dark</button>
</div>
</div>
</div>
<!-- modal element -->
<div id="my_modal" class="modal" tabindex="-1">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div id="my_modal_header" class="modal-header">
<h5 class="modal-title">Confirme exclusão</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div id="my_modal_body" class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div id="my_modal_footer" class="modal-footer">
</div>
</div>
</div>
</div>
<script>
let modalElement = document.getElementById('my_modal');
//---
let btnModalConfirm = domElementId('button_modal_confirm');
btnModalConfirm.addEventListener("click", function(event) {
let htmlModal = {
header: {
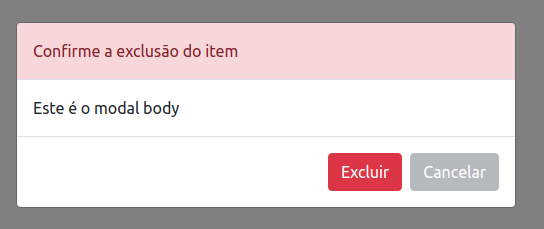
text: `Confirme a exclusão do item`,
css: ['alert-danger', 'p-3'],
},
body: {
text: `Este é o modal body`,
css: []
},
footer: {
text: `<button data-action="1" type="button" class="btn btn-danger">Excluir</button>
<button data-action="0" type="button" class="btn btn-secondary opacity-50" data-bs-dismiss="modal">Cancelar</button>`,
css: []
}
}
renderModal(htmlModal);
showModal();
});
let btnModalWarning = domElementId('button_modal_warning');
btnModalWarning.addEventListener("click", function(event) {
let htmlModal = {
header: {
text: `Isto é um modal warning`,
css: ['alert-warning', 'p-3'],
},
body: {
text: `Este é o modal body`,
css: ''
},
footer: {
text: `<button data-action="0" type="button" class="btn btn-secondary opacity-50" data-bs-dismiss="modal">Cancelar</button>`,
css: ''
}
}
renderModal(htmlModal);
showModal();
});
let btnModalSuccess = domElementId('button_modal_success');
btnModalSuccess.addEventListener("click", function(event) {
let htmlModal = {
header: {
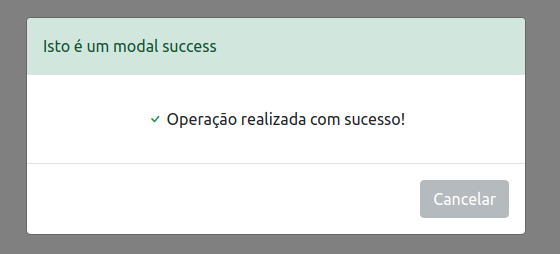
text: `Isto é um modal success`,
css: ['alert-success', 'p-3'],
},
body: {
text: `<div class="text-center p-3"> <i class="bi bi-check text-success"></i> Operação realizada com sucesso!</div>`,
css: []
},
footer: {
text: `<button data-action="0" type="button" class="btn btn-secondary opacity-50" data-bs-dismiss="modal">Cancelar</button>`,
css: []
}
}
renderModal(htmlModal);
showModal();
});
let btnModalDark = domElementId('button_modal_dark');
btnModalDark.addEventListener("click", function(event) {
let htmlModal = {
header: {
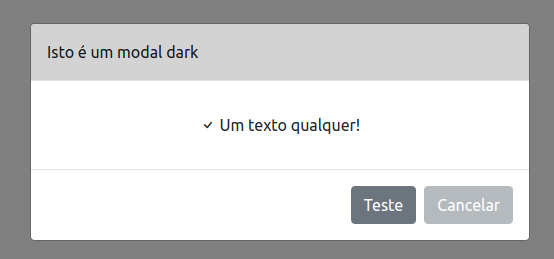
text: `Isto é um modal dark`,
css: ['alert-dark', 'p-3'],
},
body: {
text: `<div class="text-center p-3"> <i class="bi bi-check text-dakr"></i> Um texto qualquer!</div>`,
css: []
},
footer: {
text: `<button data-action="3" type="button" class="btn btn-secondary">Teste</button>
<button data-action="0" type="button" class="btn btn-secondary opacity-50" data-bs-dismiss="modal">Cancelar</button>`,
css: []
}
}
renderModal(htmlModal);
showModal();
});
function renderModal({
header,
body,
footer
}) {
let modalHeaderEl = domElementId('my_modal_header');
modalHeaderEl.className = 'modal-header';
modalHeaderEl.classList.add(...header.css);
let modalBodyEl = domElementId('my_modal_body');
modalBodyEl.className = 'modal-body';
modalBodyEl.classList.add(...body.css);
let modalFooterEl = domElementId('my_modal_footer');
modalFooterEl.className = 'modal-footer';
modalFooterEl.classList.add(...footer.css);
modalHeaderEl.innerHTML = header.text;
modalBodyEl.innerHTML = body.text;
modalFooterEl.innerHTML = footer.text;
}
function showModal() {
let modal = new bootstrap.Modal(modalElement, {
keyboard: false
});
modal.show();
}
modalElement.addEventListener('show.bs.modal', function(event) {
let divButtons = domElementId('my_modal_footer'); //document.getElementById('div_actions');
let buttons = divButtons.getElementsByTagName('BUTTON');
// Se existir apenas um botão.
/* if (buttons[0]) {
buttons[0].addEventListener("click", function(event) {
domElementId('my_modal_body').innerHTML = 'Você clicou no botão de exclusão';
});
}*/
// Caso exista mais de um ação. Podemos capiturar cada ação com base no atributo data-action.
Array.from(buttons).forEach((item, i) => {
item.addEventListener("click", function(event) {
//action
let action = this.getAttribute('data-action');
domElementId('my_modal_body').innerHTML = action;
});
});
});
function domElementId(id) {
return document.getElementById(id)
}
</script>
Compartilhe este artigo: